Background
For this project I developed an app that would act as an interactive digital rule book for the rules of golf. This project was carried out during the second semester of my masters as part of a module which focused on creating an interactive prototype without the use of wireframing tools such as Figma or Sketch. I started by identifying an issue that I needed to solve. Given that one of my biggest passions is golf, I started thinking about the game and the problems that I’ve experienced. I started to think about the occasions when I or my partners had been confused about the rules whilst playing, particularly in the middle of competitions. I remembered the stress of playing with strangers and being concerned that I didn’t fully understand the rules or etiquette. I thought that with a user experience focused approach, an interactive rules of golf app could enhance and modernize the experience especially for new golfers.
Design Process
I felt that there were three important aspects of the app design which I needed to achieve in order for it to be successful. It first needed to have an effective method of interaction where users could quickly identify rules, knowing where they are where they’ve been. I thought about users being on a golf course, conscious of the pace of play. A user should ideally be able to identify a rule in seconds. Secondly the information needed to be organized in an efficient way. In some cases, rules needed to be repeated given that they could fall under a range of categories. Third, the information that is presented to the user when they reach a rule needed to be consumable. I wanted to explain rules in a way that someone totally new to the game would understand.
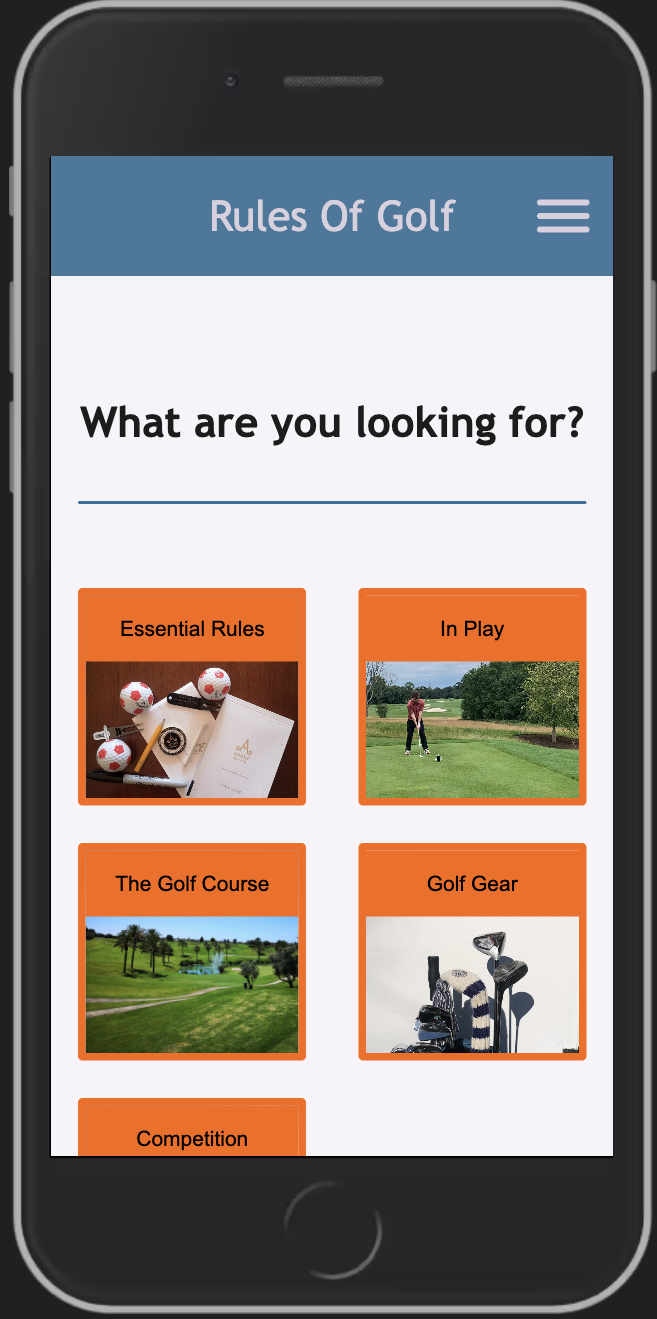
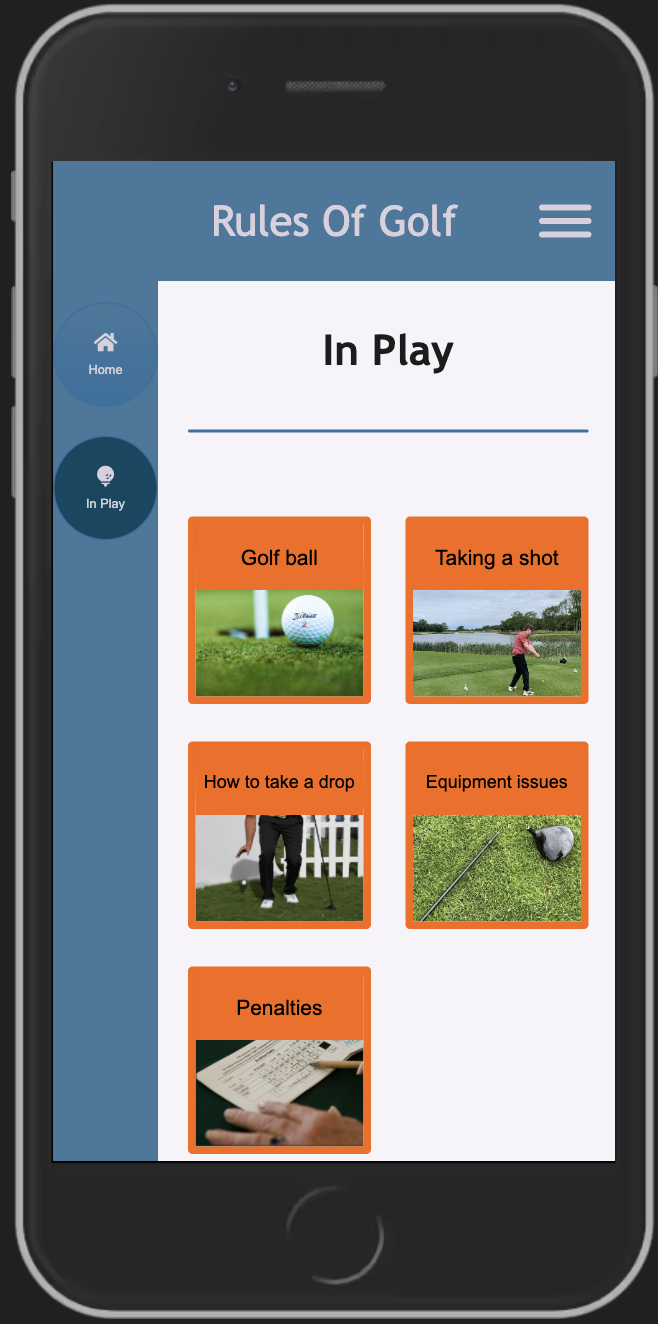
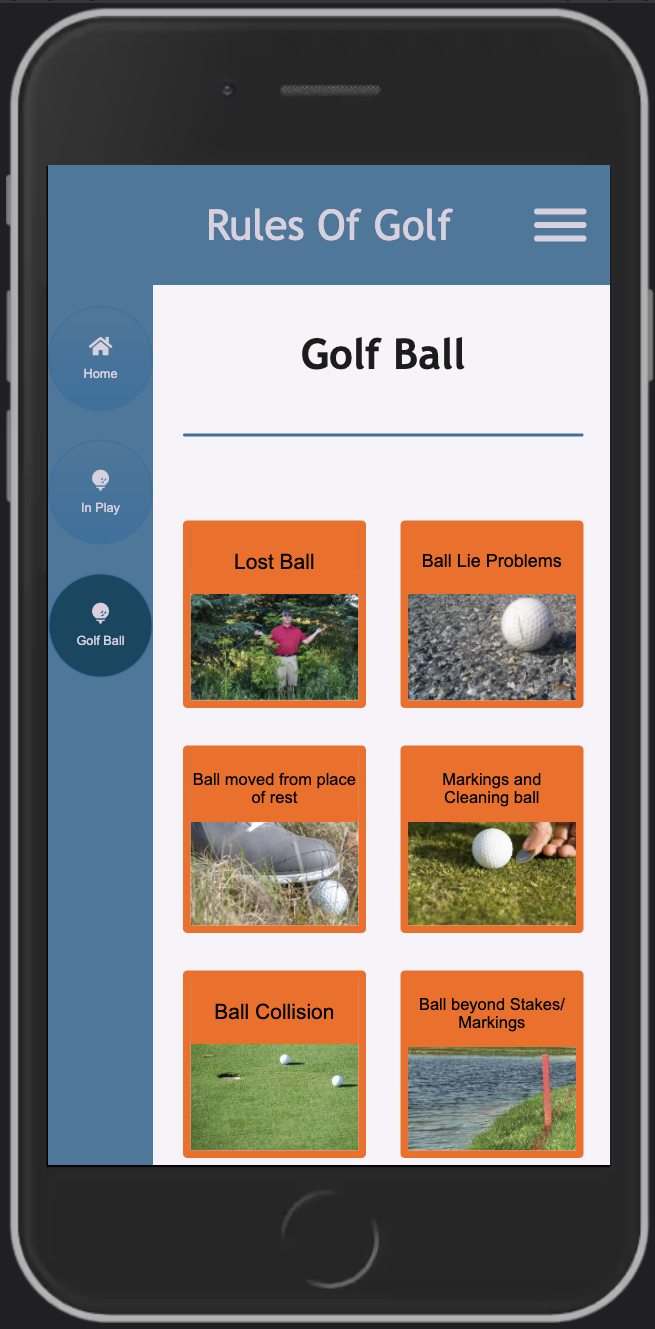
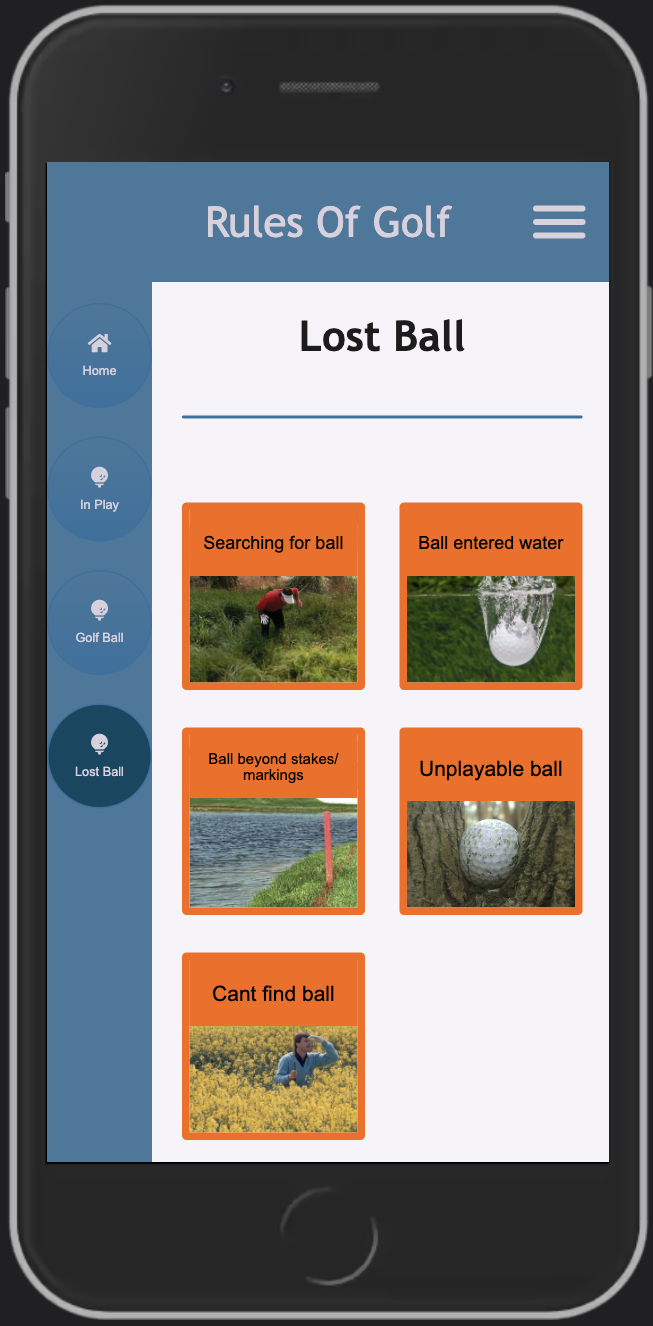
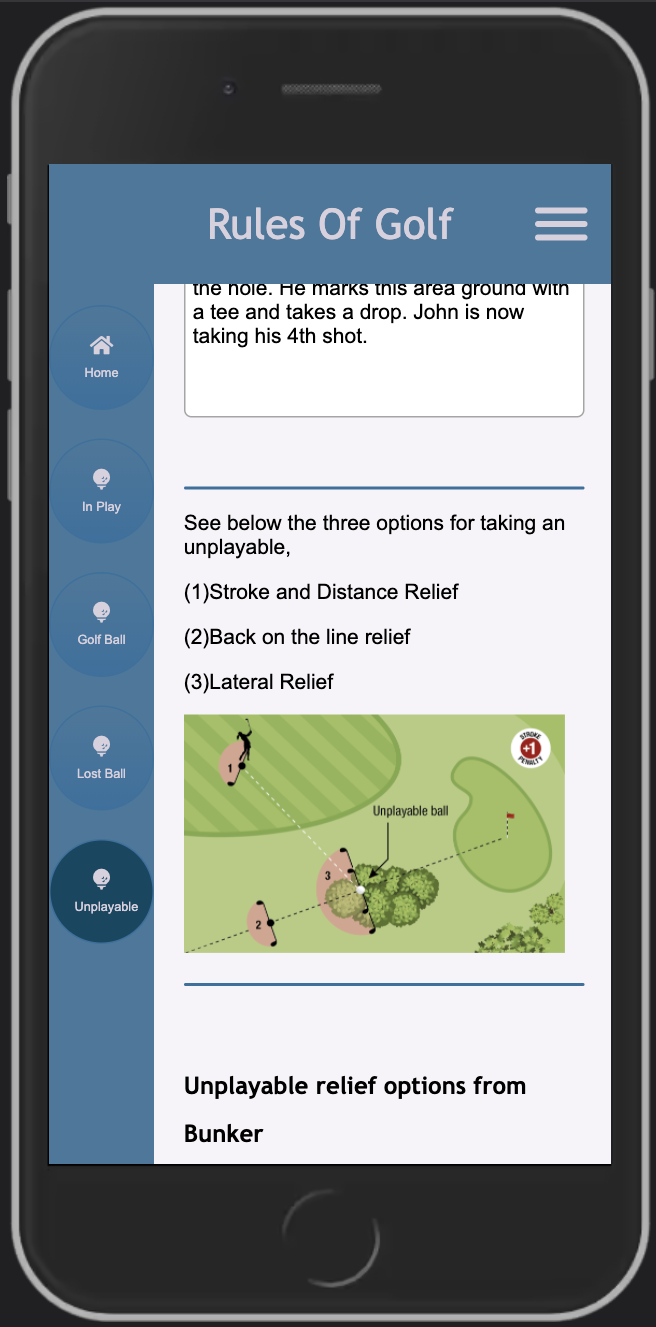
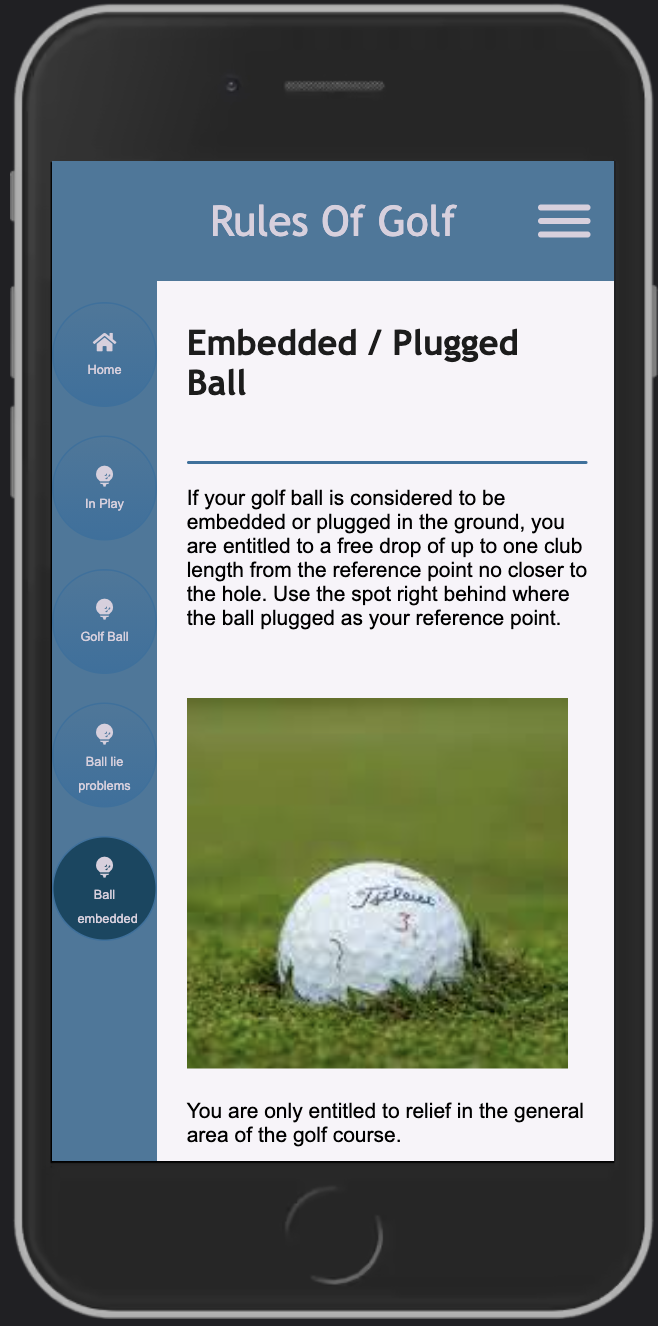
I first did some research to find inspiration for a navigation method. I decided upon a side nav breadcrumb trail which would be present as the user navigates through the categories. This would allow the user to quickly jump back through several categories if necessary. I then moved on to designing the data structure. I used an app called Mural to organize the rules of golf and the categories they would fall under. I used the official R&A website to find the rules. Using this website highlighted to me how difficult it would be to identify and understand the rules in real time. I started to organize rules into categories. Once I’d completed this process, I chose a subsection of rules that I would complete. I was not going to have time to cover the entire set of rules.
Execution
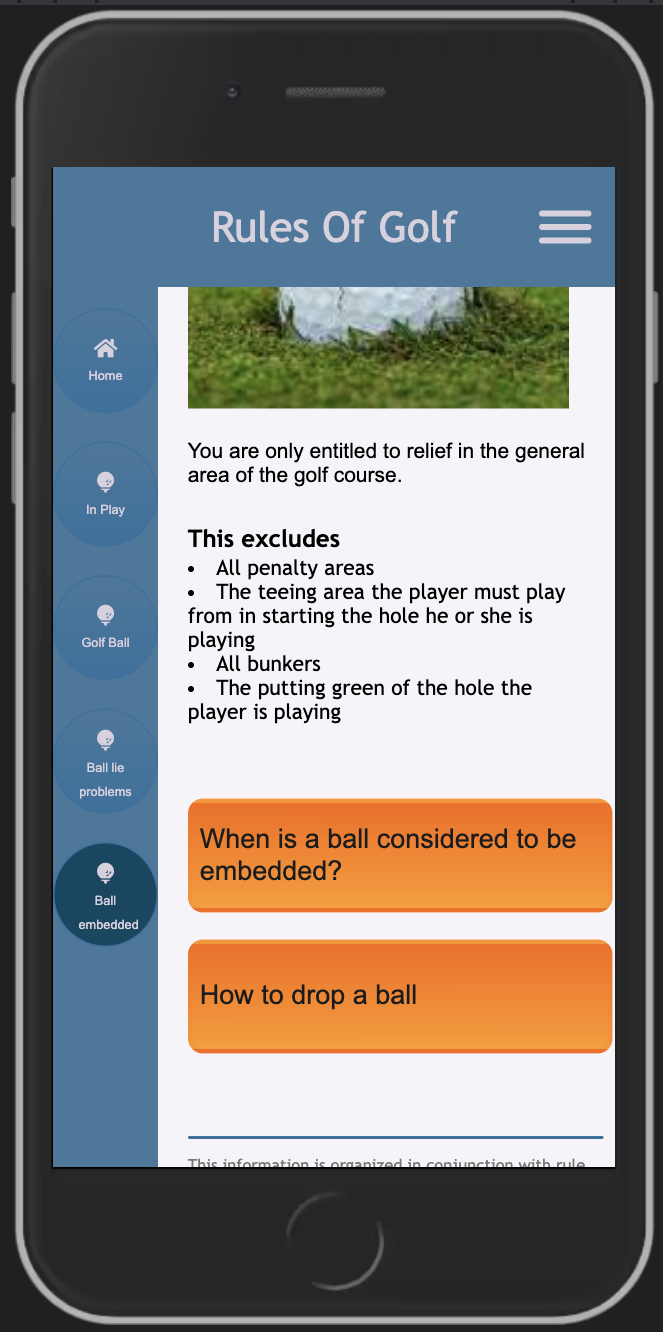
I chose to create the prototype by building a website. I thought that this would allow me to easily share the prototype with people for testing. I created the site locally using Jekyll and wrote the site from scratch before moving it onto GitHub. I started out using bootstrap framework but found that I was running into too many issues with the layout structure and so moved away from using it and wrote my own CSS. I built the website specifically for mobile scaled devices since it was intended to represent a mobile app. I tested the colour options in my garden. I chose orange and blue colours because they created strong contrast with the grass where the app would mainly be used. Unfortunately, I carried out this project in the midst of a Covid-19 lockdown, so I didn't get to do on course testing.